Ezequiel Saenz Multimédia 5
GIMP Projet final
Session Automne 2024
Étape 0.5 :
– Ouvrir GIMP et ouvrir n’importe quel page Web.
Étape 1 : Trouver une image de base et l’ouvrir dans GIMP.

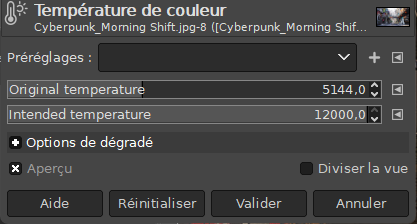
Étape 2 : J’ai modifié la température de l’image sélectionné.

Résultat de la modification;

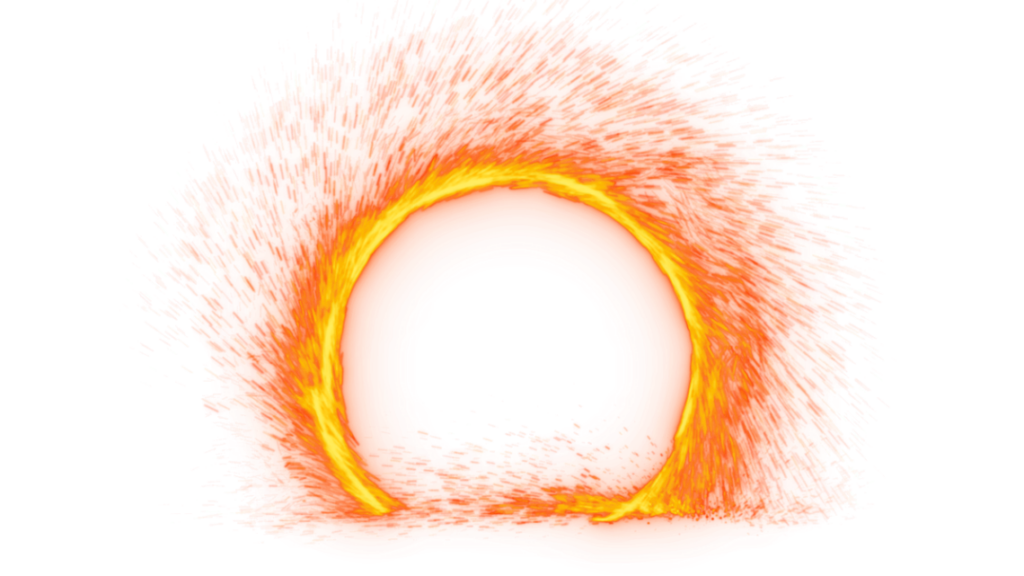
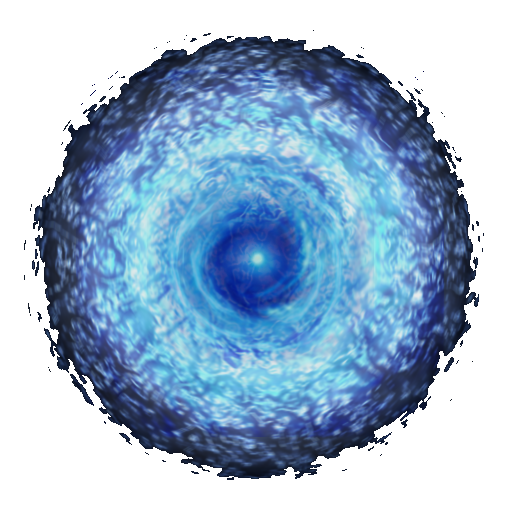
Étape 3 : Première insertion, je choisi cette image-là;

Ensuite je l’ouvre dans GIMP en tant que calques.

Il apparaît de cette façon ci avec l’image de base;

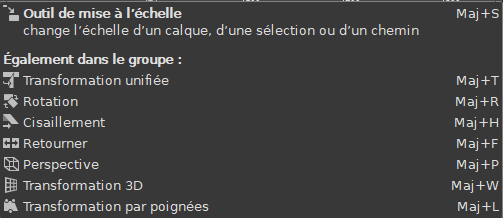
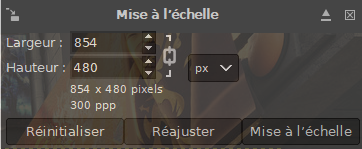
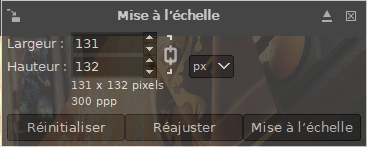
Étape 4 : Je choisi le calque du portail et je vais dans « mise à l’échelle »;

Ensuite je mets cette réglage-là, je mets le calque plus dans le centre de l’autre image et je sélectionne le bouton Mise a l’échelle pour mettre en effet ma modification du calque;

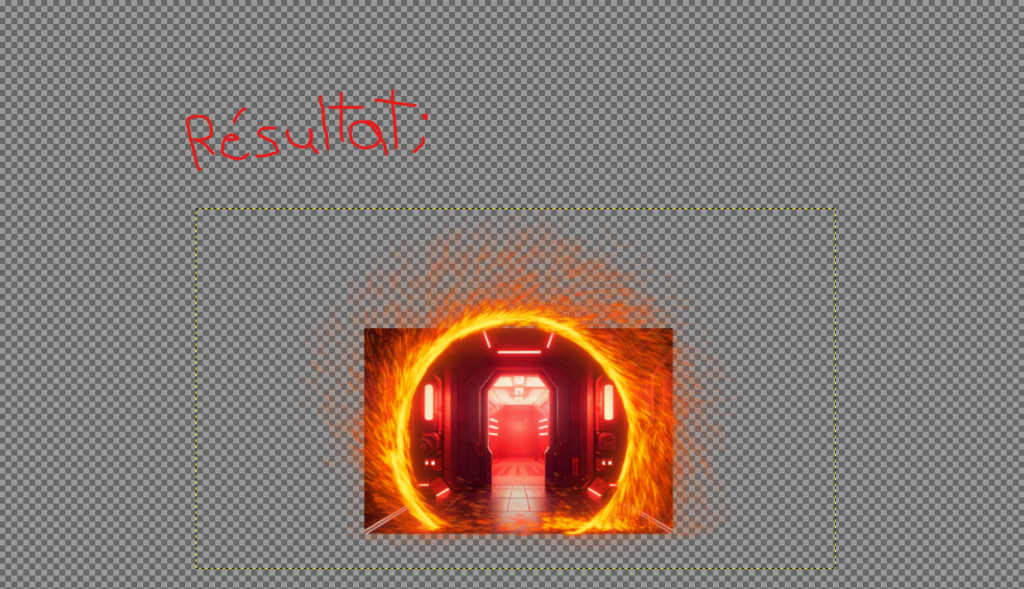
Résultat de la mise a l’échelle;

Étape 5 : insérer une image dans le calque du portail (modifier un nouveau calque pour le « font » du portail). Image choisie;

(Attention, les prochaines explications de l’étape 5 vont être longue)
Après de l’insérer dans GIMP, je l’aie mis à l’échelle (J’ai dit précédemment comment dans l’étape 4) et je choisi la visibilité du premier calque pour seulement avoir les deux autre (comme indique ici);


Mais pour que le calque portail reste avant le nouveau, je dois le placer en haut du calque qui servira comme font du portail, comme j’ai faite ici;

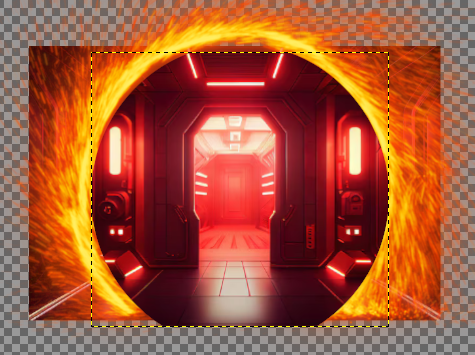
Maintenant que ceci est fait, je choisi « sélection elliptique » pour rendre l’image en forme circulaire pour crée un font dernière le calque de portail pour lui donner un effet réaliste aux deux images.
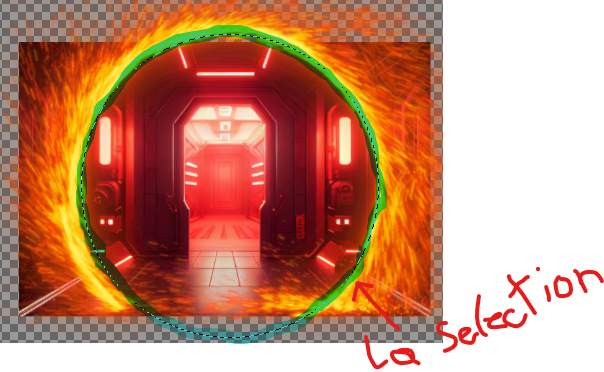
Comme indique ici dessous;


Maintenant que j’ai fait ceci, je fais Ctrl+C pour copier la sélection, après que je fais ça, je fais CTRL+V pour le coller, alors GIMP vas le mettre de cette façon;

Pour le transformer en calque propre sans le coller à un autre calque, je vais au bas de la fenêtre de sélection de calque, il y a plusieurs options de quoi faire avec cette copie, mais je choisi le bouton vert à gauche complètement des sélections;

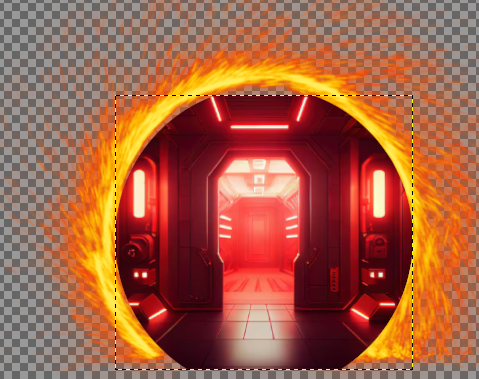
Après d’avoir fait tout cela le résultat est celle-ci;

Maintenant on enlève la visibilité de limage de font de base et l’effet que ça donnera est celle-ci;

Maintenant, on réactive la visibilité du premier calque de base, ceci est le résultat;

Pour que limage du portail et le font rouge aient un ton plus crédible et une insertion dans l’autre calque de base inverser le calque copie et le portail;


Et le résultat de ce changement;

Étape 6 : portail du ciel du font;

Ouvrir et le mettre à l’échelle;

Résultat avec les autres calques;

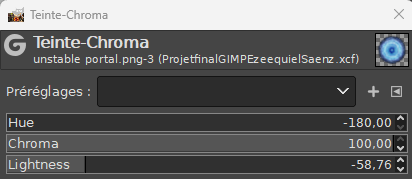
Étape 6.5 : modification de la perspective du deuxième portail, j’ai ouvert dans la Tab de « Couleurs » et j’ai sélectionner le bouton teinte chromatique;

Et j’ai modifier les couleurs avec cette sélection;

Maintenant, ce que j’ai faite après c’est de modifier sa perspective, j’ai réussi à avoir cet effet avec l’option « transformation unifiée;

Et j’ai choisi ces réglage-là pour avoir le résultat désiré;

Résultat;

Étape 7 : Enlever la personne random du calque;

J’ai utilisé l’outil de clonage (plus simple) pour le faire disparaitre;

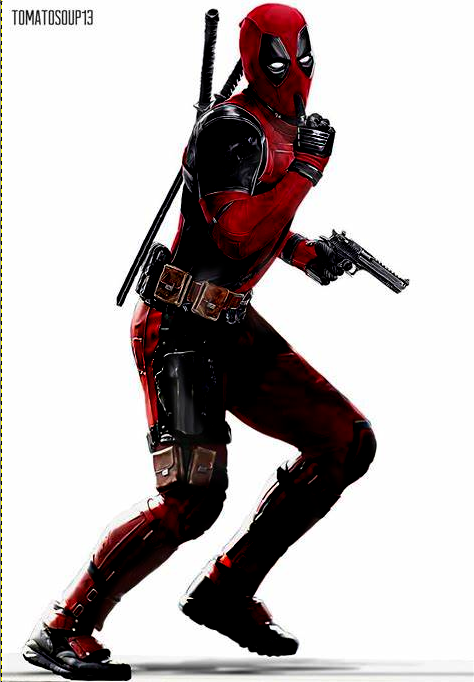
Étape 8 : ajouter un personnage dans le portail, j’ai choisi cette image;

J’ai utilisé l’outil d’éclaircir et assombrir;

Le résultat de l’image suite à cette modification;

J’ai ensuite utilisé la sélection par couleur pour l’autre modification;

Le résultat après de copier la sélection de couleur vers un autre calque;

Bon après je lait mis a l’échelle et placée derrière le calque de portail et dessus celle du font et voici le résultat;

Étape 9 : mettre le personnage qui sort du portail;

J’ai utilisé l’outil découpage;

Et voici le résultat;

Après j’ai utiliser encore la sélection par couler et ceci est le résultat de cette modification;

Maintenant, le mettre visible et réduire sa taille grâce aux mises à l’échelle et effacer les parties non-rapport avec le personnage, le résultat de ces modifications avec tous les calques;

Étape 10(final) : PIGEON, et oui un pigeon de nulle part, bon j’ai choisi cette image;

De grand pigeon a petit pigeon
(Mis à l’échelle);

Inclusion du pigeon avec les autres calques
ET RESULTAT FINALE :

