Pour ce projet, j’ai voulu créer l’effet de regarder dans un monde virtuel grâce à des lunettes de réalité virtuelle. J’ai décidé de créer certaines de mes images en les programmant avec Processing 3, un programme gratuit qui vous permet de faire des sketchs de programmation en Java et les visualiser avec OpenGl.
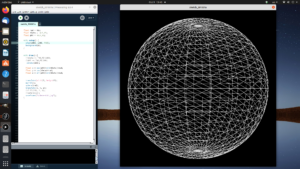
Premièrement, j’ai commencé par créer le fond de mon projet et une fois satisfait du résultat, j’ai inclu dans le code la fonction “saveFrame(“nom de l’image.jpg”);” qui m’a permis d’enregistrer une image de haute résolution. Voici les images avec leur code Source.
Image 1,2.

Après les avoir enregistrées, je les ai importées sur Gimp comme de nouveaux calques et j’ai utilisé l’outil baguette magique pour couper les fonds noirs et les mettre sur des nouveaux calques (ce processus aurait pu être évité en mettant un fond transparent dans le code. Malheureusement, Processing 3 n’a pas une fonction déjà écrite qui permettrait de le faire, et le code nécessaire aurait été trop long et difficile à écrire) .
Après, je suis allé sur le site Pixabay.com où j’ai trouvé le reste de mes images.
Image 3.
Pour cette image j’ai utilisé l’outil lasso pour couper un morceau de l’image et le mettre sur un nouveau calque.
Image 4.
Ici j’ai utilisé les outils ellipse et lasso pour la découper et la mettre sur un nouveau calque.
Image 5.
J’ai découpé cette image en utilisant le même processus utilisé pour découper l’image antérieure.
Image 6.
Pour cette image j’ai seulement modifié un peu sa couleur en allant sur couleurs >> courbes, puis j’ai réduit l’intensité des couleurs plus présentes.
Image 7.
Pour le découpage de cette image, j’ai ajouté un canal alpha, après j’ai utilisé le lasso pour découper les lunettes du fond bleu et la baguette magique en plus de la gomme à effacer pour l’intérieur des lunettes.

Image 8.
Pour cette dernière image qui serait mon fond d’image final, j’ai modifié la perspective avec l’outil Perspective et j’ai modifié un peu sa luminosité en allant sur couleurs >> exposure .
Une fois satisfait avec le découpage, j’ai utilisé l’outil Déplacer pour positionner les calques au bons endroits. Après, j’ai fusionné les images 1,2,3,4,5,6,7 dans un nouveau calque et j’ai mis l’image 8 en arrière du nouveau calque. J’ai utilisé l’outil Burn pour donner un peu de luminosité à certaines aires et j’ai exporté l’image sur format .jpg.
Voici le résultat final.
La partie la plus difficile de ce projet a été de coder les images 1 et 2, car au début du projet, je ne connaissais pas Java, la langue utilisée en Processing. Cependant, sa syntaxe très similaire à C, une langue avec laquelle j’ai plus de familiarité, a fait que l’apprentissage fut très instinctif.